As you create more and more videos, you’ll likely find yourself choosing to use visual elements with common characteristics. It could be something subtle, like a color palette or font that represents you or your brand. Or something more obvious, like a motion graphic or a transition effect between shots. If used consistently, these elements will become familiar touchstones for your audience. Over time, your unique creative decisions will start to establish themselves as hallmarks of your signature visual aesthetic. And that will help your audience connect more deeply with your videos.
Defining and refining a unique visual aesthetic for your videos is super important for cementing your channel or brand in audiences’ minds. But did you know it also helps you create content more efficiently?
Tip 1: Visual aesthetics and efficiency go hand-in-hand
You have endless creative and stylistic choices when it comes to making videos. Different combinations of lighting, effects, and camera movements can all result in a completely different finished product. It’s easy to get overwhelmed by so many options. To combat this, Chrys suggests focusing on the things you like, and allowing your unique style to emerge organically.
Identifying the visual elements you’re naturally drawn to is your first step on the path to establishing your signature visual aesthetic. Then, using those elements consistently across your videos is a surefire way to ensure your unique style will shine through. But that’s not the only benefit. Favoring certain aesthetic choices can also streamline your production process.
If you find yourself using specific lenses, lighting setups, or camera angles, take note of them for next time. This will reduce the number of production decisions you need to make every time. And that makes it a lot easier (and faster) to plan how and where you’ll set up your equipment.
Keep your lighting consistent for a recognizable visual aesthetic
Pay attention to how every shot is lit in your videos. This includes lighting color, intensity, and warmth. Different types of videos tend to favor different lighting setups, and each will create a distinct ambiance that the viewer will feel.
Softer light, for instance, bathes the subject in a gentler, more flattering glow. You might use this more diffused lighting style if you make interview or testimonial videos with a lot of “talking head” shots. Hard light, on the other hand, is meant to stand out. It’s generally reserved for scenes where you want to heighten the mood, such as a harsh, concentrated ray of sunlight beaming through a window. Whatever kind of lighting you use, be sure it looks the same throughout your videos.
A pro tip on how to use natural light: Windows are great, free light sources. You can easily alter the light from windows with sheer, textured, or patterned curtains to create different lighting effects.
Use the same camera and lens combinations throughout
You can use various cameras and lenses to give your videos dramatically different looks. Narrowing down your go-to camera/lens combos will not only give your videos a more recognizable aesthetic, it can also streamline your production process.
When you go into a shoot knowing which angles, equipment, and lighting sources you’ll use, it reduces the number of production decisions you’ll have to make on the spot. That can save you precious time and mental energy (as well as some weight in your camera bag).
Tip 2: Watch your assets
Creating videos requires a ton of decision-making, particularly around which assets to use. This can include everything from fonts and lower thirds to motion graphics and transition overlays. Chrys says it’s important to avoid getting bogged down by the avalanche of choices you have.
We likes to keep his visual aesthetic simple. He only uses a single font and a handful of motion graphics and transition overlays in his videos. Some people incorrectly consider this a lazy approach. The truth is, these touches help make his videos stand out to his audience. That’s because they’ve come to recognize the consistent style cues he uses and has identified a bespoke combination of assets, angles, lighting, and gear that give his videos a signature look while streamlining his entire process.
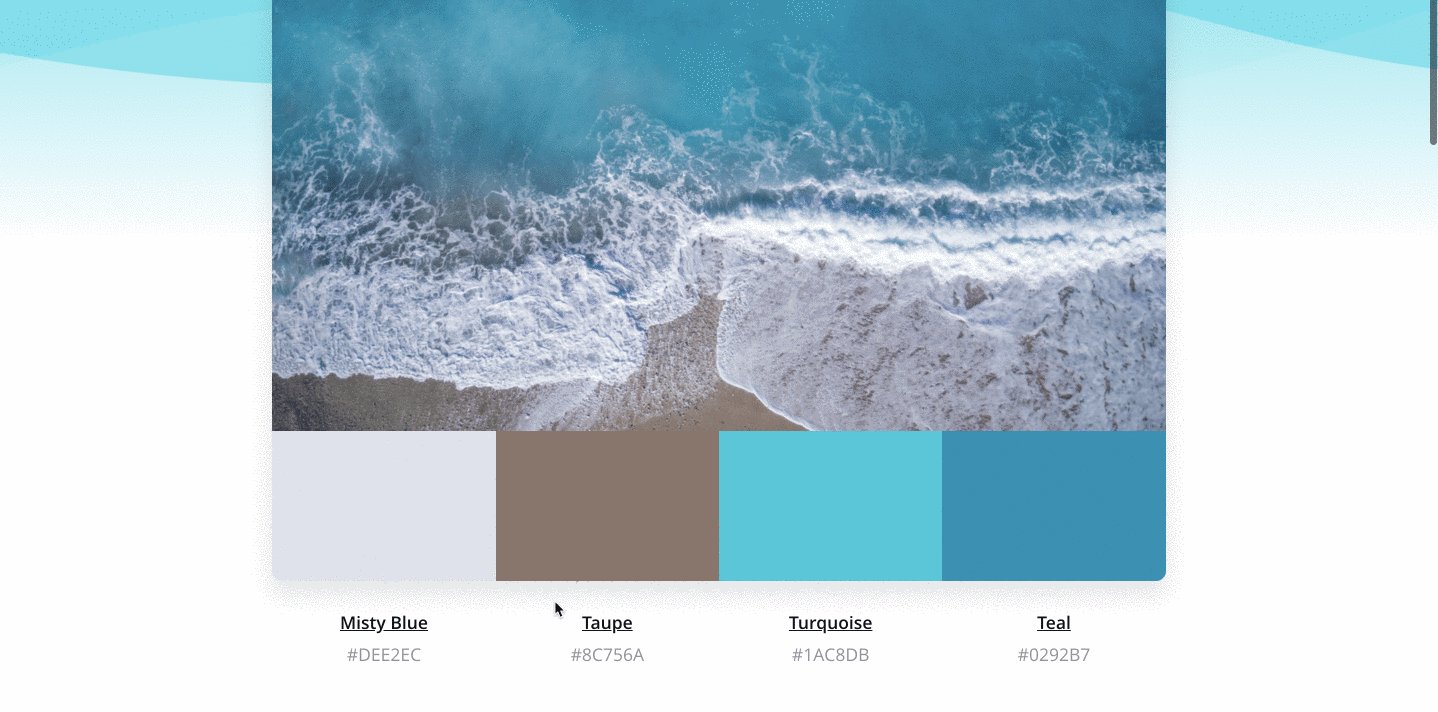
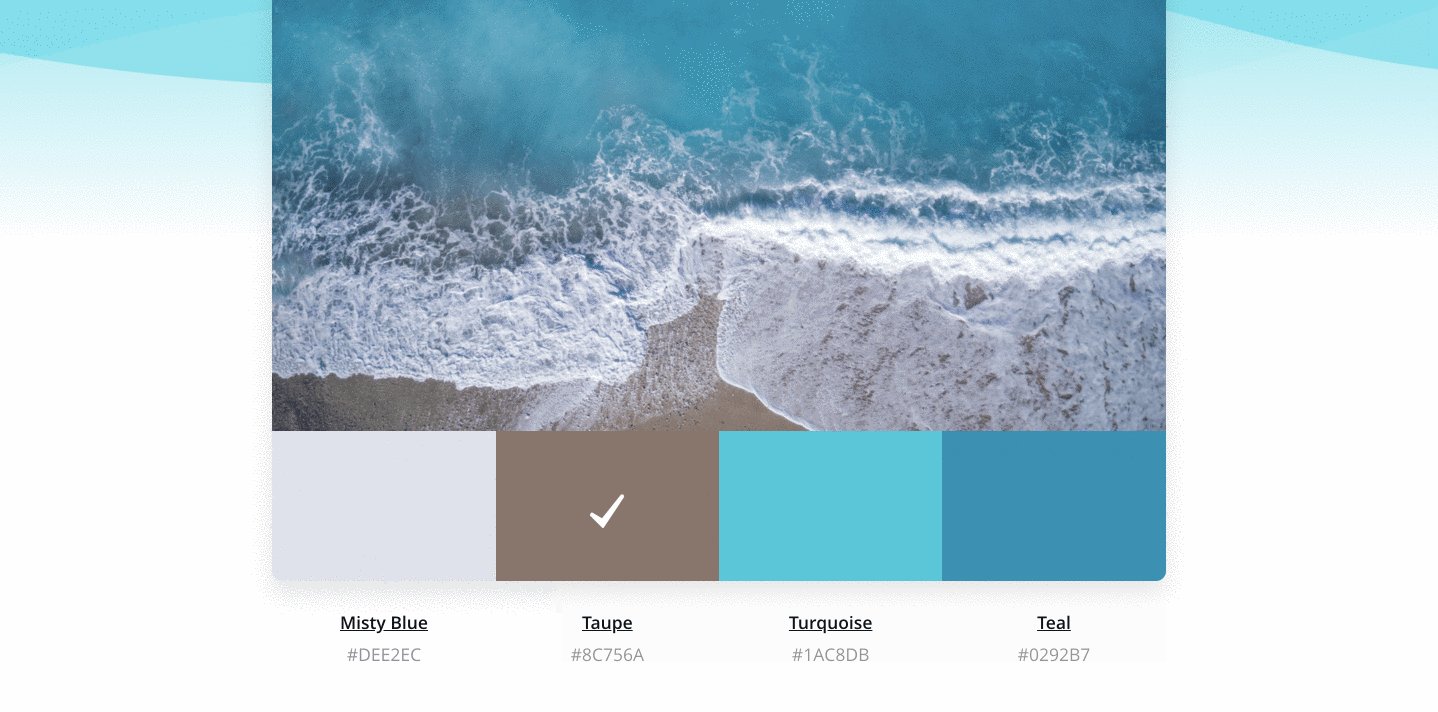
Tip 3: Use color to your advantage when creating a visual aesthetic
The colors you choose to highlight in your videos can be a powerful visual differentiator, but selecting them can be time-consuming. Having a color palette in mind before you start shooting will drastically reduce the amount of time it takes to make your videos. One specific thing you’ll want to pay attention to is color temperature, which measures the “warmth” or “coolness” of your light sources.
Soft, warm lighting is what you might want to capture if you’re shooting in restful settings like homes, restaurants, and hotels. For places like doctor’s offices, warehouses, and sports stadiums, harder, cooler lighting will usually help express the visual vibe you’re going for. Different light colors can make viewers feel a range of emotions, so don’t take that power for granted.
The time of day you film is another factor that affects the color in your videos. We prefers shooting during the day because it helps him achieve the warm tone he really likes. During the editing process, he simply copies and pastes his favorite color presets from his previous videos. Those presets speed up his process immensely, and ensure consistency across different projects. Every filmmaker is different, so shoot at the time of day that makes the most sense for the visual tone you want to capture in your videos.
Using color consistently for branding and visual aesthetic
Color is a subtle but important branding signal, too. So, be sure to be consistent with color choices in your videos when considering your visual aesthetic, including any visual elements you incorporate.
As you work through your own creation process, pay attention to the colors that give your videos an aesthetic you love. Then, create your own presets so you can use them consistently from video to video. It will help solidify your signature look while also speeding up your production.